 |
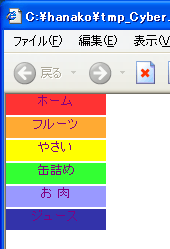
ページの”プロパティ”は、最初にCyberLinkを起動したときに
既に表示されていると思いますが、表示されていなければメニューの
”表示(W)”↓”ページのプロパティ(P)”で出してください。 |
  |
CyberLinkの左に配置が選択されている場合
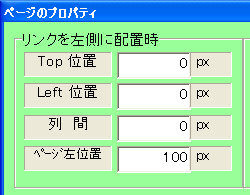
”ページのプロパティ”の
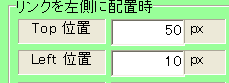
Top位置は、 画面上の上からのマージンです
Left位置は、 画面上の左からのマージンです
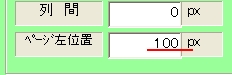
列間はセルとセルの間隔です
ページ左位置は、既存のページにリンクを書き込んだときに
リンクの1階層目が隠れないように、既存のページを寄せる大きさです |

 |
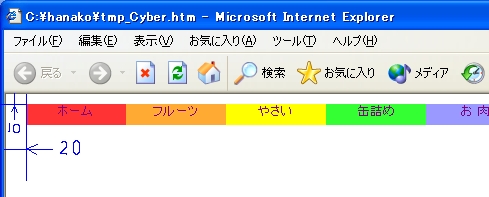
Top位置が、”0”
Left位置が、”0”、 の場合、左の画像のようになります
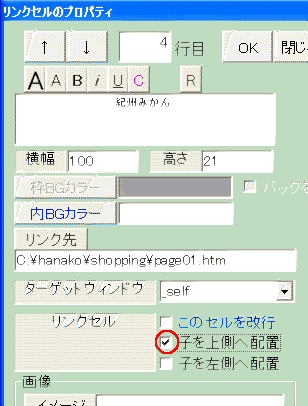
この場合”リンクセルのプロパティ”の
”横幅”が”100px”になっていたら

ページ左位置は、100px にするとリンクセルの巾だけずらされるので
既存のページが、隠れません
 |

 |
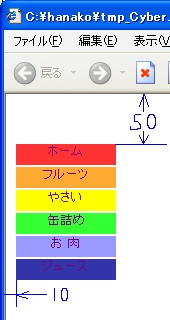
今度は、前のとは別の場合で
Top位置が、”50”
Left位置が、”10”、 の場合では、左の画像のようになります
この場合”リンクセルのプロパティ”の
”横幅”が”100px”になっていたら

ページ左位置は、100+10=110px にするとリンクセルの巾だけずらされるので
既存のページが、隠れません

このTop位置と、Left位置と、ページ左位置との関係を、わざとアンバランスにして
変わった(面白い)ページにすることが出来るかも!! |

 |
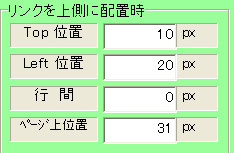
今度は、また前のとは別の場合で、CyberLinkの上部に配置が選択されている時

Top位置が、”10”
Left位置が、”20”、 の場合では、左の画像のようになります
この場合”リンクセルのプロパティ”の
”高さ”が”21px”になっていたら

ページ上位置は、21+10=31px ですがにするとリンクセルの巾だけ下にずらされるので
既存のページが、隠れませんが、実際には、もう5〜6px下に下げたほうがいいみたいです

この場合も
このTop位置と、Left位置と、ページ左位置との関係を、わざとアンバランスにして
変わった(面白い)ページにすることが出来るかも!! |

 |
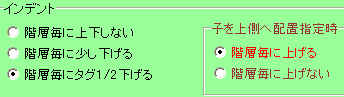
”ページのプロパティ”の
インデントは、リンクのセルを階層ごとに下げたり、下げなかったり
また、 子を上側へ配置指定時というのは
左の画像下側の”リンクセルのプロパティ”の
”子を上側へ配置”になっている時の指定です
(これは、リンクがあまり多くなるとページの下段の方で、行き詰まって
しまうのを防ぐ為に、この”子を上側へ配置”にする場合です) |

|
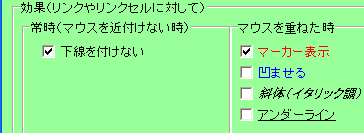
”効果”は、常時の”下線を付けない”はリンクに下線を付けません
また、マウスを重ねたとき
”マーカー表示”はマウスを重ねた時セルにマーカーを付けます
”凹ませる”はマウスを重ねた時セルの文字を凹ませて表示します
”斜体(イタリック)”はマウスを重ねた時セルの文字を斜体にします
”アンダーライン”はマウスを重ねた時セルの文字にアンダーラインを表示ます
注)、ネットスケープ6、7は、”マーカー表示”と、”凹ませる”
などの効果を
併用するとマーカーが残るなどの、ネットスケープ側のバグがあります |

|
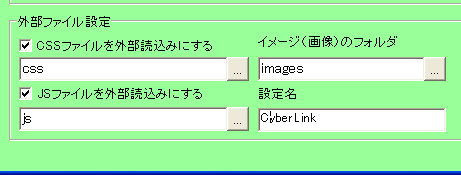
”外部ファイル設定”は、
リンクに必要なCSSファイルやJavaScript(JS)ファイルなどの設定で
通常は”CSSファイルは外部読み込みにする”にチェックします
同様にJSファイルも
その時のパスも、問題なければ”css”と”js”にしておきます
これはサーバのフォルダーに”/css” と”/js”のフォルダーに
それぞれ 設定ファイルが保存されます、外部読み込みのチェックを外すと
ページ内のHTML にCSSファイルやJSファイルが埋め込まれます
これは上方(親) フォルダーの参照を許さないサーバー(ほとんど無い)の
場合です。同様に必須ファイルの隠し画像(1ビットの小さな画像)を入れる
フォルダーで通常は”images” になっています。
設定名は、1つの大規模なサイトに複数に分割してリンクを入れる場合に
別名でサイトにCyberLink1 、CyberLink2のように分類します
※分からなければそのままにしておいてね |